Our code followed the separation of concerns design principle, which made it easier to test and discover issues. We also had a good choice of initial libraries. Boost worked well for networking, and the model loading library did the job.
In retrospect, we should have had more frequent group meetings. We always met at least once a week, and had smaller meetings in between when needed, but more regularly scheduled meetings likely would have helped us coordinate better as an entire team and be more efficient overall. Better coordination on environment setup and design structures would have led to an easier integration process and less delays in the middle of development.
Integration was more difficult than expected due to our team using different programming environments. Loading in 3D models using ASSIMP was also much more difficult than expected, especially for the animations. There was very little online documentation on how to play back animations for specific file types. Separating the code into client and server responsibilities was also more difficult than expected because almost all of our code was written initially on the client. We also ran into some confusion and misunderstanding within the team about what needed to be client-side and what needed to be server-side. Another issue we encountered was with our network message delimiters due to misunderstanding Boost documentation.
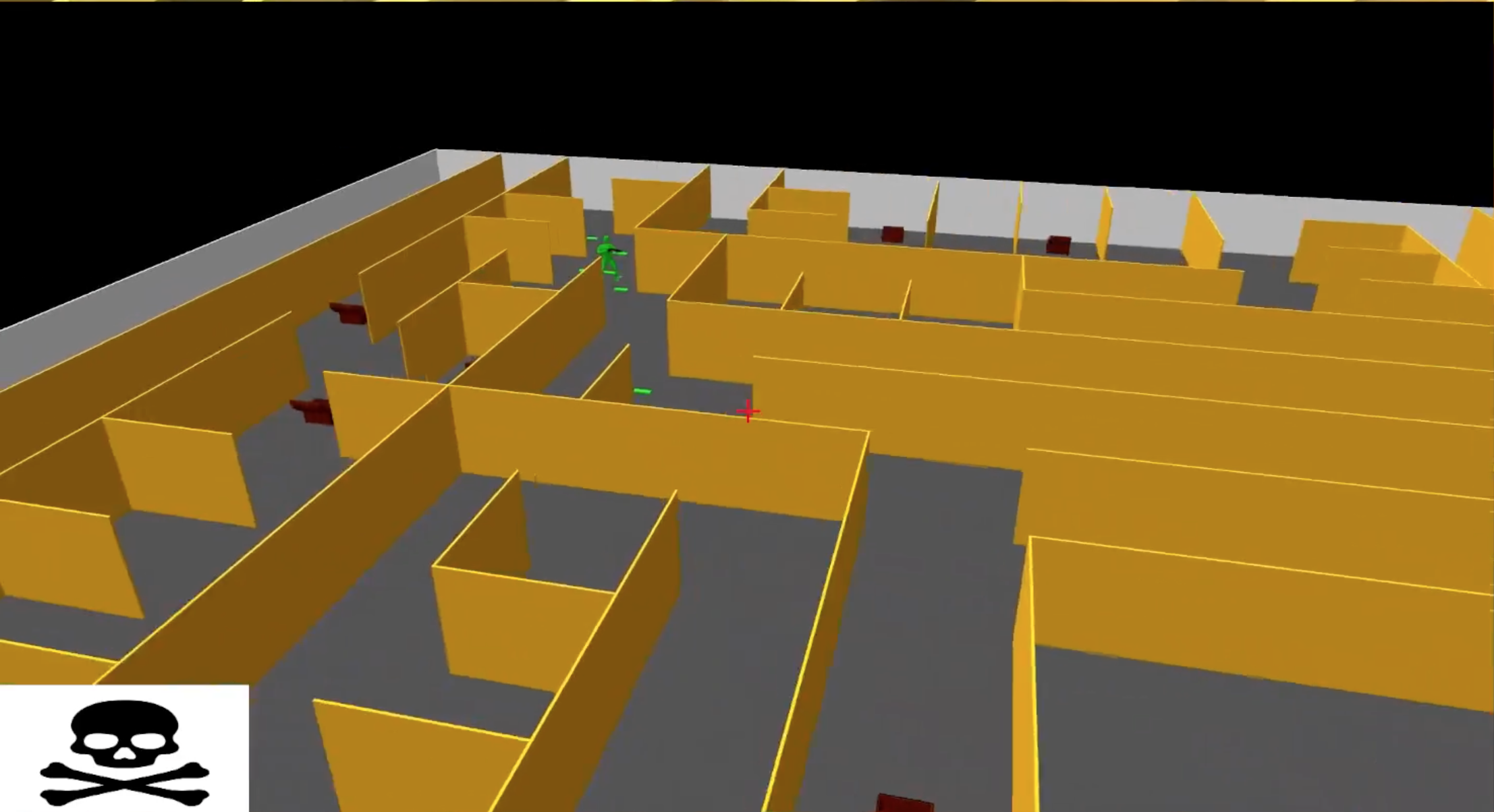
Initial 3D world generation was much faster than expected.
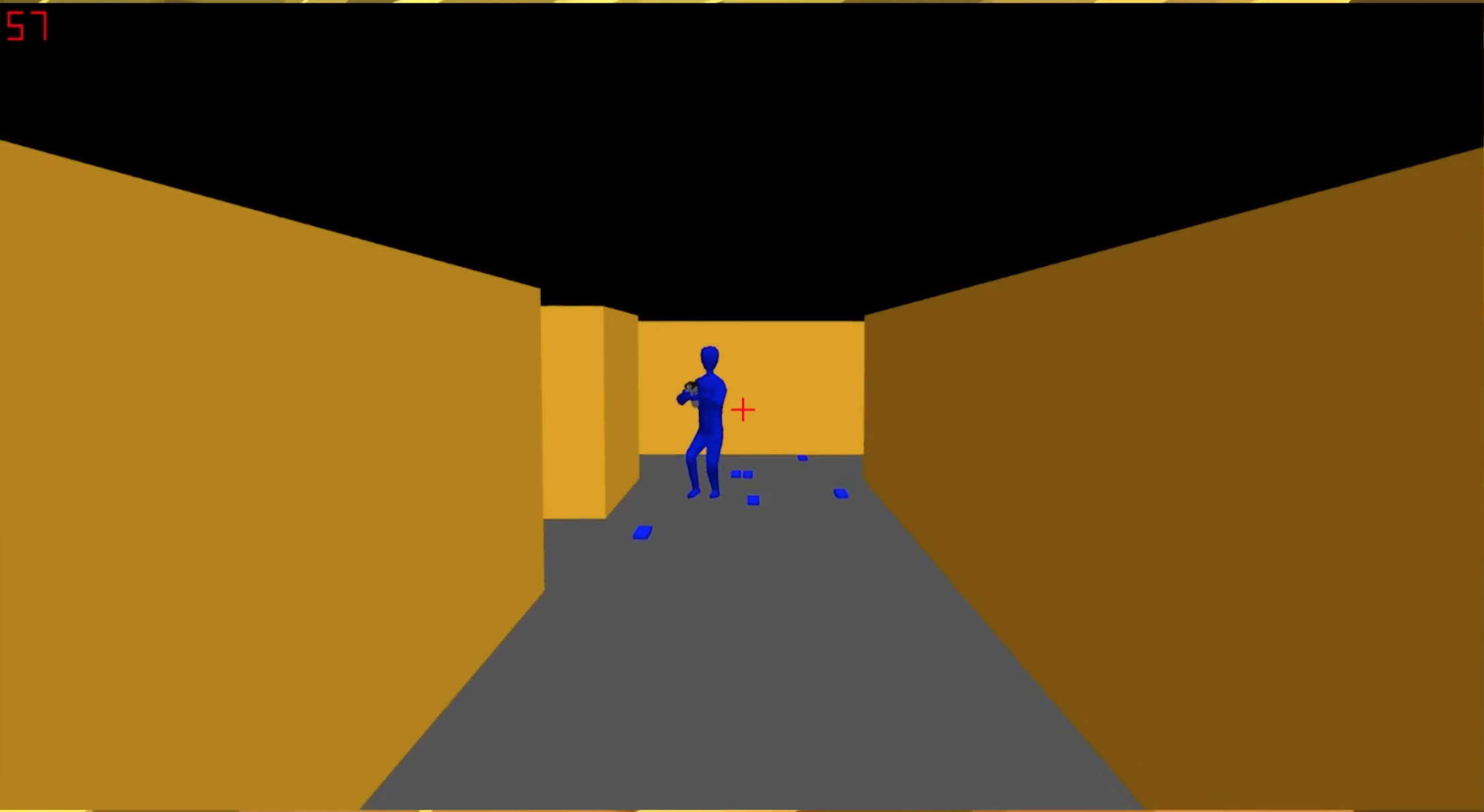
We are proud that we were able to create a fun game that basically followed our vision from the start. We are also happy with depth we were able to add to the game, such as footsteps, proximity audio, and abilities. Some of the models and animations, such as the chests, look nice and are great additions to the game.
Our differing environments and Visual Studio setups prevented us from effectively working on the project for a long time. Many of us weren’t even able to build the project for weeks because the setup would take hours and was far too machine specific. These issues slowed down our development and shifted our attention from mechanic-building to tedious configuration sorting. We overcame it by debugging each person’s configuration manually, switching over to alternate installation methods, and streamlining our installs.
We used C++.
We wrote 7,856 lines of code for the project. We counted GitHub file line counts.
We used OpenGL as our library to render our 3D world. We used ASSIMP to load in models and other 3D assets and animations. All of our models were exported in a GLTF format and were created in Blender. When exporting in the GLTF format from Blender, we made sure to choose the “apply modifiers” option in order to show the mirrored models. I used LearnOpenGL for almost all things model related, specifically these links were super useful. For ASSIMP data structure documentation, http://assimp.sourceforge.net/lib_html/data.html. How to load in models using ASSIMP, https://learnopengl.com/Model-Loading/Model. How to play animations using skeletons and ASSIMP, https://learnopengl.com/Guest-Articles/2020/Skeletal-Animation (skeletal animation using assimp). The ASSIMP documentation is not the best but I think it’s a great tool for loading 3D models for a large number of file extensions. There is basically handling for all modern 3D model file extensions. I would recommend using the GLTF format for exporting models as these files can contain animations in addition to regular object models. We also had some issues using ASSIMP with other file types (.fbx, etc.).
We used IrrKlang for audio. The IrrKlang documentation and tutorials give a pretty comprehensive overview of how to work with 3D sounds. https://www.ambiera.com/irrklang/tutorial-3dsound.html
There were no practical advantages for us starting from scratch but writing code that would normally be taken care of by the game engine was a great learning experience. We would recommend future classes continue working from scratch instead of starting with a game engine.
We used the Boost library (ASIO). We would use it again. It is a powerful library with all the required functionality for our project. We would like to warn future groups that the documentation for the Boost library is lacking. There is rarely an issue with Boost that StackOverflow cannot help with, but it can still be a little frustrating at times.
We used our own raw HTML, CSS, and JavaScript. For our simple site, it worked well, it was good practice, and it was pretty fun to do.
Having a class discord server is a good idea. During the course, our group helped out another team with issues rendering animations and later another group helped us out with we problem we were facing. Since the entire class doesn’t meet in person on a regular basis, having a place online for groups to collaborate and discuss common issues may be good.
We used a discord server to message, talk, and collaborate. Email was used to send in weekly updates and screenshots. We had weekly meetings with the entire group in order to sync up on progress, strategy, and concerns. If there was a problem which needed to be addressed in between the meetings, we would have one-on-one meetings where we could help each other solve the issue.
Constant communication is key. We did a good job of being active on Discord, responding to each other when questions came up. We also shared documentation with each other, which helped keep everyone on the same page, especially when it came time to integrate different portions of the project.
We would dedicate time at the beginning of the course of coordinate our environment, compilers, and setup. This would have helped us avoid a lot of issues later in the course when we had to spend valuable time figuring out what was wrong with each individual person’s machine. We would also hold more regularly scheduled group meetings so we could tackle challenges and discuss differences in understanding, allowing us to work more efficiently.
For project design, CSE 110 and CSE 112. For graphics, CSE 167, CSE 168, CSE 169. For networking, CSE 123, CSE 124. CSE 291 (Physics Simulation) was also helpful.
In this class we gained experience in communicating well as a team, coordinating tasks, and planning a long-term project.
[Hwang] Loading in models and playing animations.
[Nagrecha] Visual Studio.