WEEK 2/3



These first few weeks have been spent getting the foundation ready for our game, so that we can begin to quickly iterate on the gameplay and add improvements to the core aspects of the engine (e.g. graphics, networking, audio). Specifically, we have our core renderer almost fully operational, have integrated basic (client-side) controls, have client/server communication working, a working audio engine with positional sound, and have established a general look for things in the game. While we are slightly behind our goals for Week 3, we’ve already accomplished quite a bit and feel that we should be in a good position for the next few weeks, in which our main focus will be developing the gameplay elements and graphical assets (while further refining the core engine).
Group morale is pretty high right now, as we’re starting to get into a good rhythm and feel our progress is going well so far. We’re excited to see what we can do on the road ahead.
My goals for the start of the quarter were to get the graphics engine ported to Javascript / WebGL and working correctly.
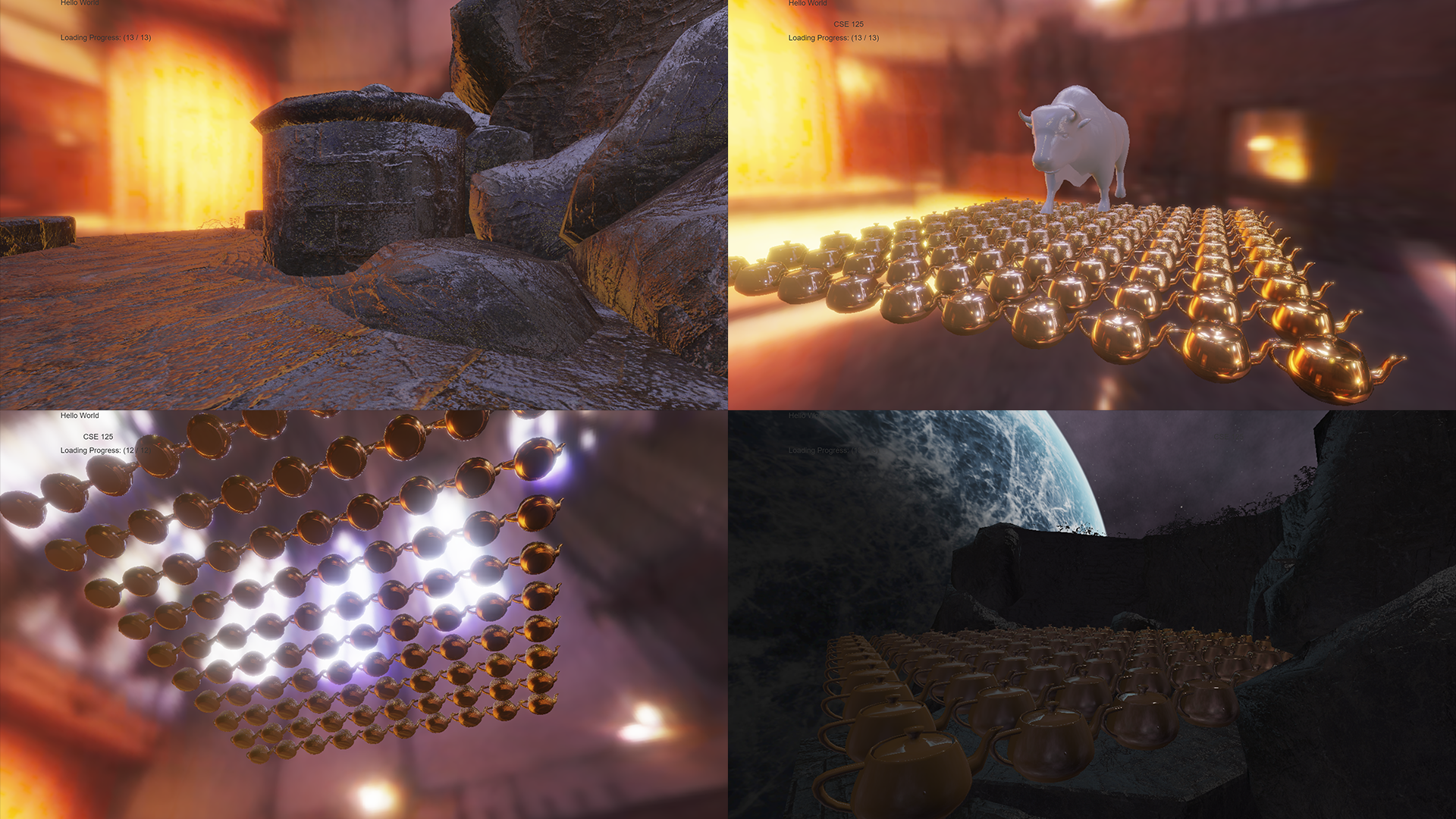
I got most of the graphics engine working, barring Deferred Rendering, Directional Light Shadows, Particles, and a few other minor features.
A lot of the porting work took a lot longer than I expected, as a lot of stuff had to be changed going from C++ to Javascript (e.g. no types, different structure for Classes / Static / Singletons, etc.) Furthermore, there were some issues with nice new desktop OpenGL functions being unavailable on WebGL. Fortunately, it seems WebGL2.0 is quite widely available so we can use that to get most necessary items (e.g. multiple render targets for deferred), but there are some nice to have features (e.g. DSA) that aren’t available, and some things that had to be changed around to work. Finally, there were also some delays from getting setup and a mistake in my animation code that took a while to find, but thankfully these have been resolved.
For next week, my goals are to finish the last remaining tasks to port over (Deferred Rendering & Shadows), get an offline cubemap convolver working to easily simulate roughness (most likely AMD cubemapgen), setup code for Point light shadows and Particle Systems (might do something a little different this time), and get started on SSAO and Deferred Decals.
I learned a lot about how to code javascript in ES6 (e.g. Classes), as I the last time I used javascript it wasn’t available and so used the module pattern. Also brushed up my regex skills to solve a problem, and learned I could use it to do some really nice find/replace stuff in the IDE, which was something I didn’t expect but is really nice.
My individual morale is pretty high - while a little bit behind from our schedule, the graphics are looking pretty good already and having animation working is very encouraging, especially combine with everyone else’s work turning out really nicely!
The goals I had for this week revolved on integration of a backend with the graphics engine. We wanted to have basic communication between server and client, and begin to get logic working on the backend.
For networking, Arno, Justin, and I were able to get a basic express server up and running through node, with socket.io library for the actual communications. We created a sample chat app where multiple clients can “chat” each other for a proof of concept. Once we had this PoC, we needed to create a game loop, along with event buffers for input and output. We set our loop to run at 30FPS, and thus synchronized batch input and output for the communication channels.
Finally, we worked with the actual client graphics engine to get it hooked into our backend. This proved to be simple task since we just wanted basic game information to be sent to the server, and an acknowledgment sent to the client. To get actual logic working, we need to generate the game models on the backend. This task took much longer than expected, and thus is still in progress.
For the next week, I wish to have a fully functional server where the game models on the backend are dictating the clients, as well as assist my teammates with any tasks in any way.
My morale is great, since everyone on the team is highly motivated to work on this. Our workflow solidified fairly quickly, and everything seems to becoming more productive as time goes by.
What I did:
I was able to setup my dev environment for js with es6 and node. I went through the tutorials for how to use socketio for networking and helped set up the structure of our networking code, the formatting, and documentation with in line comments. Our current code can send messages and is integrated with Alex's js port of his c++ engine.
My tarnished hopes and dreams:
I wanted to hopefully set up or plan out a nice network interface/api for the engine to use. At the moment, because I dont have very much experience in how these work, it seems that Im only going to be able to figure out whats needed in an interface by winging it and learning from my mistakes.
My new hopes and dreams:
I hope to contribute more with the integration of basic control input from client to server. I also hope to pick up cannonjs, the library we chose to do physics. And I would like to help Stephen out more with the designs. As always, I wouldve liked to do more work.
Morale:
Solid
During this week, my plan was to get the audio engine completely set up and integrated with the game engine. While there are still some minor issues with integration it seems to work and we have working 3d positional audio with some basic controls, with more to come as needed. I was not able to get the random pitch and reverb nodes working as the html5 audio api support for such is spotty at best or nonexistent and thus those will have to be done in external software. My plans for next week are to help out with whatever game code is needed and to start composing music for the game and collecting sounds and animations with the Kinect. My morale is good and stress is due to primarily outside issues not dealing with classes or code.
My goals were both in art and programming. In relation to art, this week I wanted to gather a fair amount of concept art, collect a number of assets I have, create plans for modeling and level design, create an initial look and feel for the game, create a demo scene for rendering in our game engine, design the monster and start the main character designs. For programming, I wanted to help define the Input class for keyboard and mouse input and be able to export 3D scenes using assimp2JSON.
I was able to accomplish all of my programming goals and most of my art goals. In terms of planning, we now have a Google Drive folder of concept art, a number of collected assets, and a rough idea of the modeling plan. Creating the demo and the enemy helped define what the game is going to “feel” like.
I did not get as much of the primary character work done this week as I would have liked. I spent more time on the demo scene and monster but I think it was time well deserved. I also ended up going with a very different look for the monster and the research involved in doing so took more time than I was originally anticipating. I also would have liked to have fully seen the demo scene rendered, but it is extremely shiny in our game as of right now.
Next week, I hope to have much of the character design work done, many primary level-building components, be able to load the monster and characters in game, create preliminary animations for testing, and help define the final JSON scene format.
This week, I learned that large, brutish monsters are not as scary or creepy as vaguely humanoid things. I also learned that pointer lock in Javascript causes mouse move events to not behave like they normally do (found out while helping Stephen on mouse Input)
My morale is high. I’m enjoying working with this team thus far and excited by the initial graphics engine. I was not happy with the original monster idea and am liking it’s design much more now.
My goals for the week were to work on the networking and the server. In addition, I wanted to look into and familiarize myself with our physics engine, Cannon.js. For networking I hoped to accomplish a tcp socket connection via Socket.io that is able to receive and send messages. As for the server, I wanted to set up networking as well as have the basic game loop incorporated.
I was able to accomplish my goals on networking and the server. I worked together with Ara and Arno to set up an Express + Node.js project and integrated Socket.io. Ara and I utilized pair programming in the development of the game loop and supported him while he deployed onto Austin’s server. Ara and I worked with Stephen to incorporate the networking code onto the client and successful incorporated communication with the server.
I was not able to get as much done with Cannon.js as I had hoped. I was only able to read over the basic documentation and played with the starter code.
For next week I hope to work with my teammates and fully integrate the game scene onto the server. This will allow the server to become the central authority in our game. In addition, I hope to make additional progress on physics.
My morale is good as I am working with many bright individuals in creating a great game. I learned a lot about how a game is structured and the responsibilities of the various parts of the game.
My main goals for the week were to implement basic WASD and mouse controls, to integrate a physics engine (cannon.js) with our engine, and to further develop the gameplay.
For the controls, I was successfully able to recreate the basic 3rd person controls. The WASD moves the player character in the proper direction relative to the camera’s forward, and the mouse orbits the camera around the player character while making sure the player can’t over rotate the pitch so as to cause the yaw rotations to become inverted. Some of the 3D math was particularly vexing, but with some help from Alex, I was able to get it done. As of now in the master branch, the WASD is currently only translating the player character along a flat plane and will need to be changed to work with the physics engine.
Integrating the physics engine, cannon.js, with our engine is proving to be alright but troubling. I was able to get gravity going as well as simple box collisions, but the issue is that manually creating the collision shapes in cannon.js doesn’t work that well and will take a lot of time in the future given that our level will be particularly large. There is hope however that there is a way to be able to automatically create these collision shapes on top of models created in Blender. (I really hope there is.)
Gameplay design has been going relatively smoothly with the core mechanics being almost fully fleshed out. We decided to do away with having each unique note interact with the environment in ways exclusive to the other notes in favor of having each note perform the same interactions. This decision was made to limit the complexity of the gameplay and, consequently, to ease the learning curve for the players. We do, however, still plan to have each character have a unique note that sound different from each other in order to retain the interactions between notes based on whether the notes harmonize or not.
In the next week, my goals are to finalize the integration of the physics by being able to merge it with the master, work on the singing interactions, and finish developing the core game mechanics.
This last week has been pretty good for me. I was expecting more of a fight from the physics engine but that wasn’t the case. So that’s nice. I’ve also been pretty happy with the way the game design is turning out. One thing I still need to work on learning though is 3D math. I’m still not very good at it. Overall, I’d give my morale one mango and a handful of grapes.
A few weeks back, Accipiter Chalybs lent me book one of The Wheel of Time series, The Eye of the World, by Robert Jordan. The prologue was a great start, setting up some intrigue and backstory of what happened in the world, even though the reader is left in the dark for many important details.
To give a quick summary of what I read so far. The story starts with Rand, our protagonist, delivering cider to a nearby village with his father, Tam. He sees a mysterious man on horseback following him and Rand felt something sinister from him. When they arrive to the village, we are introduced to many new characters. Mat, Rand’s childhood friend and mischief maker. Perrin, the blacksmith’s son. Nynaeve, the village Wisdom, who plays a role of some kind of authority in the village that is not clear yet. Egwene, the mayor’s daughter who Rand appears to fancy. As well as a few newcomers to the village. Fain, a peddler who also brings news of war outside the village, which panics the residents. Thom, a Gleeman, which seems to be similar to a bard of some sort. Moriane, who is later revealed to be an Aes Sedai, a group of some sort that opposes the dark forces and may have had a role in ruining the world a long time ago. Her companion, Lan, a Warder, which seems to be some kind of knight that is partnered with an Aes Sedai.
Long story short, the village and Rand’s farm was attacked and they need to leave. And so Rand, Mat, Perrin, Egwene, Thom, Moriane, and Lan go on journey to somewhere safer.
So far I feel the story has pretty good pacing. It is a bit slow in the beginning, where we are introduced to the village and its residents. But I personally think it was fine, even in the slow parts. A lot of backstory is introduced which really builds up the world around you. Even as someone who knows nothing about the world, the book throws many new terms at you, which residents of the world would know, but it doesn’t feel overwhelming. I really enjoyed building up the world around the pieces of information the book feeds you a bit at a time.
It’s a good book so far. 5/7 perfect score.